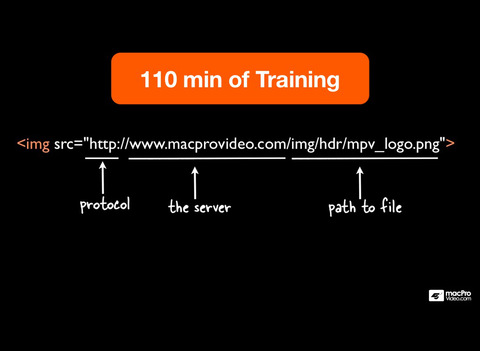
Join Elisabeth Robson and Eric Freeman as they embark on a fun project: creating a fully functional and attractive website using HTML5 and CSS...We all spend a lot of time visiting websites. It's where we get information, learn new skills (like at MPV!) and do our shopping. A well-designed web site is much like a beautiful house, with its well-planned layout and attractive look & feel that makes it appealing and comfortable. Great web design is what Eric Freeman and Elisabeth Robson are all about! And in this course—the second course of their multi-part series covering HTML and CSS—you'll start creating your "home on the web", step by step, using nothing but a text editor!Think of a website's wireframe as an architect’s blueprint: this is where you decide where everything will go and what space it will occupy. Like building a house, it's important to get your website mapped out and diagrammed before you start putting in the all-important contents! Elisabeth and Eric show you the ins and outs of this process and explain all the important things you need to keep in mind during a site’s design phase. Next it's time to start adding the details that give your site its unique look: CSS to the rescue! Our web design experts walk you through the writing of your first line of CSS, to give you a taste of what's to come...on your way to creating an awesome-looking and fully functional website!Table of contents:1. Introduction2. Designing a Web Page3. Looking at the Mockups4. Creating a Wireframe5. Mapping the Wireframe to HTML6. Creating a Standard HTML Page7. Understanding the Doctype8. Organizing Your Files9. Strategy for Entering HTML10. Adding the Header11. Adding the Main Content and Sidebar12. The BR Element13. Understanding URLs14. Adding the Anchors15. A Deeper Look at Attributes16. A look at the Other Pages17. A Little Interruption18. The DIV Element19. Adding DIVs to the Pages20. Seeing the DIV’s effect on the Pages21. Adding Some Identity22. A Sneak Preview23. Adding a Footer24. Handling Special Characters25. Validating Your Pages26. Another Look at META27. What’s next?
免費玩MPV's HTML5 and CSS 101 - Hypertext Markup Language APP玩免費
免費玩MPV's HTML5 and CSS 101 - Hypertext Markup Language App
| 熱門國家 | 系統支援 | 版本 | 費用 | APP評分 | 上架日期 | 更新日期 |
|---|---|---|---|---|---|---|
| 未知 | iOS App Store | 2.1.0 App下載 | $9.99 | 2012-07-07 | 2015-06-03 |