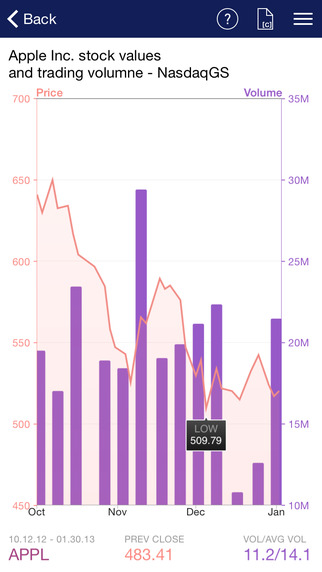
Library of native and customizable UI controls for building iPhone and iPad apps.This app shows scenarios developers can achieve using Telerik UI for iOS. Browse the examples to get first-hand experience with the suite. A Source code preview is available for every example.Telerik UI for iOS key components:ChartTKChart is a versatile charting component that offers full customization, great performance and intuitive object model. Its API allows creating complex charts with stunning animations and appearance. Features at a glance:•10 Chart Types: Column, Bar, Pie, Doughnut, Line, Spline, Line Area, Spline Area, Scatter and Stacked Charts, Candlestick and OHLC, Financial Indicators.•Chart Axes Type Support: Numeric, Categorical and Date/Time axes, allowing you to plot any type of data.•Easy Data Population: Chose among three easy ways to populate the iOS Chart with data, depending on your coding style.•Fully Customizable: Accommodates as many app scenarios as possible; the controls give you great customization flexibility.•Animations and Interactivity: The controls ship with a collection of pre-built Core Animations and UIKit Dynamics based animations.CalendarThe Calendar for iOS is a highly customizable calendar component that offers different view modes, animations, great performance and customization options. Its EventKit data source helper allows for easy importing of events from the device. Features at a glance:•Week, Month and Year views.•Single, Multiple and Range date Selection.•Support for Events - custom or consumed from the device using the EventKit.•Localization.•Flexible Styling API.SideDrawerThe SideDrawer for iOS steps on the popular navigation pattern where you can access all your application screens from a single sliding menu. Polished effects and transitions are two major advantages of Telerik SideDrawer which are available out-of-the-box. The control is highly customizable and slides in from all four sides of the screen. What also distinguishes the Telerik SideDrawer control is that its items’ content is not limited to navigation options; it can serve arbitrary content. Features at a glance:•Supported transition effects: Push, Reveal, Reverse Slide Out, Slide Along, Slide In On Top, Scale Up, Fade In•Support for custom content - you can place not just menu items, but images, etc.•Section headersListViewThe ListView for iOS provides the most frequently used functionalities associated with a ListView scenario in one and the same framework eliminating the overhead of integrating multiple solutions from different authors. To make working with data easier for developers, the control works seamlessly with the Telerik DataSource control, which serves as a mediator between the raw data that needs to be displayed and the UI component. The features at a glance are:•Different layout modes.•UI virtualization.•Pull-to-refresh.•Load-on-demand.•Selection.•Cells reorder.•Cells swipe.•Grouping.DataSourceTKDataSource is a non-visual component that consumes data from various sources. It supports data shaping operations like sorting, filterign and grouping. It adopts the most used data enabled UI controls in iOS: UITableView and UICollectionView to automate the presentation of its data. TKDataSource works perfectly with TKListView, TKChart and TKCalendar too. It supports:•Various data source types - arrays, dictionaries, JSON data.•Data shaping operations - filtering, sorting, grouping.•Cells Swipe.•Grouping.AppFeedback•Allows the end-users to provide feedback from within your app using a screenshot with visual and text annotation.•Integrates with Telerik Platform AppFeedback where you can review the feedback.Common for UI for iOS•First-class support.•Xcode Docs Integration: Finely detailed documentation of the API can be integrated in Xcode.
免費玩Telerik UI Examples for iPhone APP玩免費
免費玩Telerik UI Examples for iPhone App
| 熱門國家 | 系統支援 | 版本 | 費用 | APP評分 | 上架日期 | 更新日期 |
|---|---|---|---|---|---|---|
| 未知 | iOS App Store | 1.4 App下載 | 免費 | 2015-01-15 | 2015-05-27 |